Microsoft Wordで年賀状を作成しましょう。

パソコンでワードを使用していると年に一度のビッグイベントが年賀状作成ではないでしょか。プリンターも、大活躍する時期ですね。今は、インターネットの閲覧がメインでもパソコン(マイクロソフトオフィス)とプリンターを年賀状印刷のために揃えた方もいらっしゃるんじゃないかと。
年賀状をワードで作成する場合、表面(宛名を書くほう)と裏面(文面を書くほう)の両面を印刷することが多いと思います。
印刷ミスの発生を考えると先に裏面をすべての枚数分印刷してから、宛名を後に印刷するほうが効率が良いと思います。もしくは、文面は印刷で宛名は手書きということもあるかもしれません。
まずは、年賀状の裏面を作成しましょう。
使用する機能
- 用紙設定
- テキストボックス
- 画像の挿入やクリップアート
クリップアートはインターネット接続が必要です。
簡単な機能で年賀状(裏面)の作成が可能です。
まずは、用紙設定から行います。
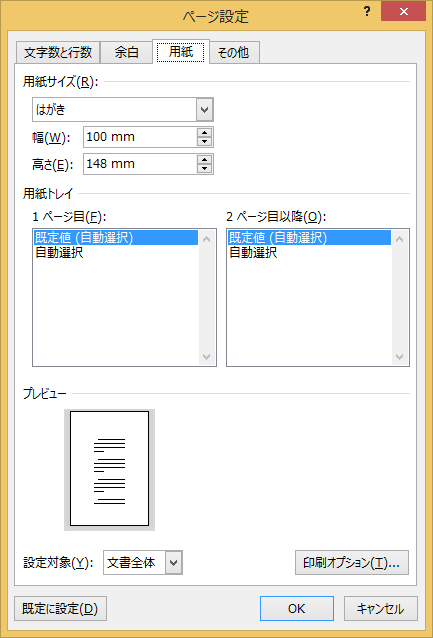
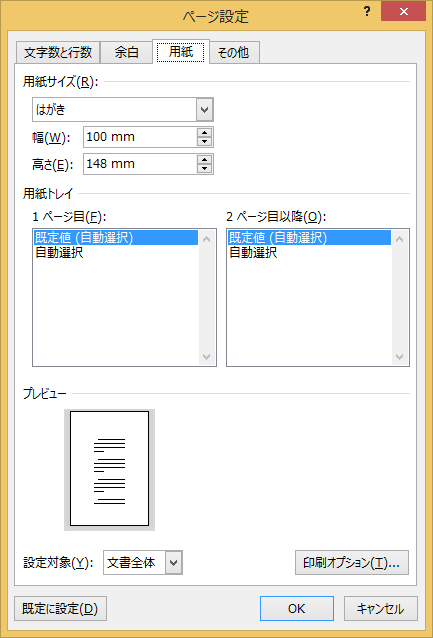
ページレイアウトのタブの右下の矢印をクリックします。ページ設定のダイアログが表示されます。用紙のタブで「はがき」を選択します。「はがき」がない場合は「letter」が該当するかもしれません。それもない場合はサイズを指定を選択し、幅100高さ148に設定します。

はがきを横長にして使用するか、縦長にして使用するかは、余白のタブの印刷の向きで設定します。

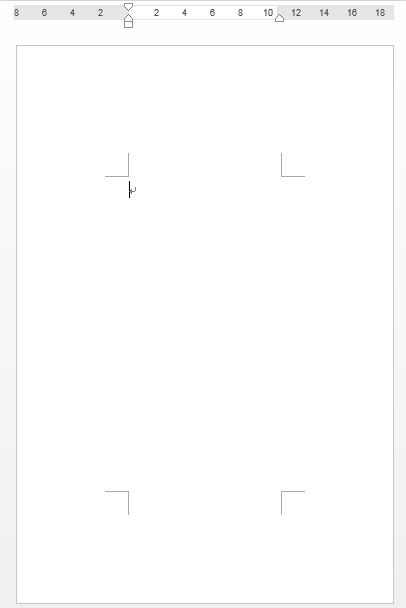
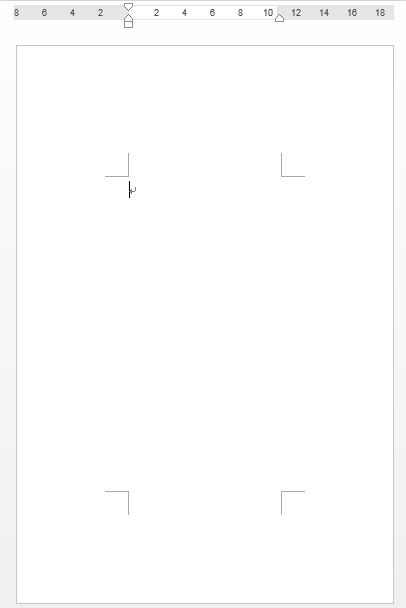
OKボタンをクリックして設定を反映させます。余白が大きく文字が横書きになっていますが無視します。文字を直接入力しませんので関係ありません。

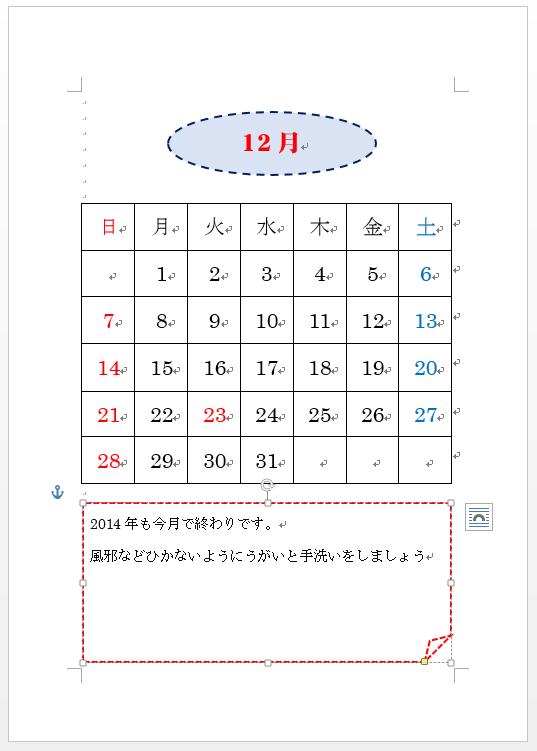
テキストボックスを挿入し文字入力します。入力後に、文字サイズ、文字の色、書体を変更します。
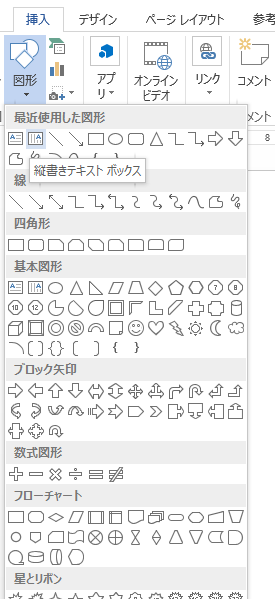
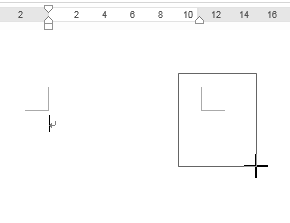
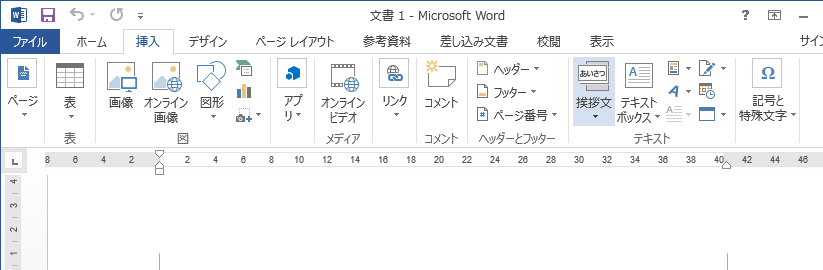
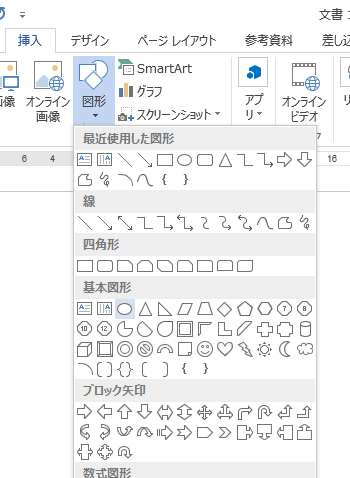
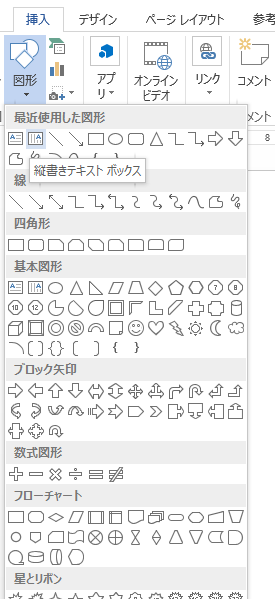
挿入タブの図形からテキストボックスまたは縦書きテキストボックスをクリック(選択)します。

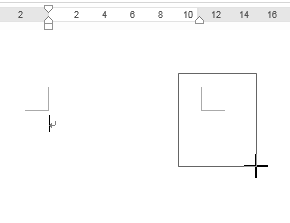
マウスポインターが十字の形になっているので用紙の上で任意の大きさにドラッグします。すぐに左ボタンを離してしまうと1文字も入らなさそうな小さいボックスになってしまいますのであわてずの作業しましょう。(失敗して小さいボックスができてしまったら元に戻すボタンで元の状態に戻しましょう。)

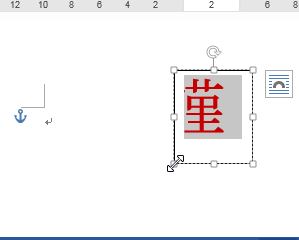
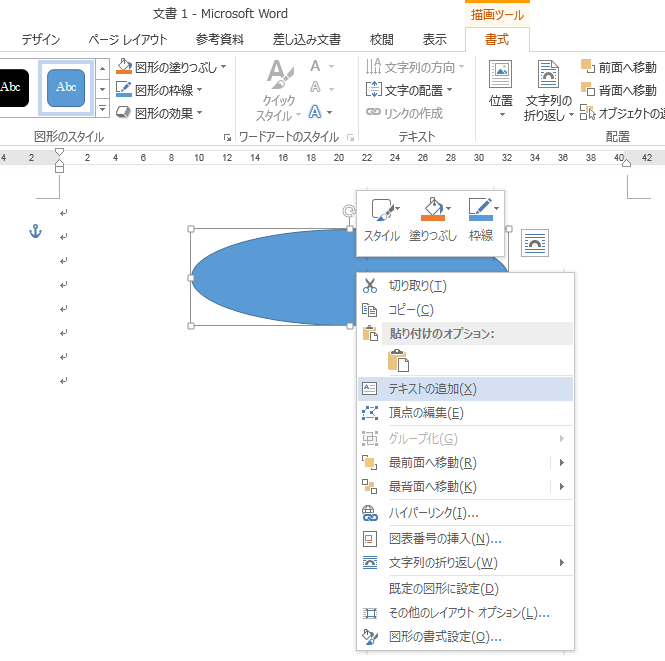
テキストボックス内でカーソルが点滅していますのでそのまま文字入力します。文字サイズや色などを変更するために入力し文字をドラッグし範囲選択します。
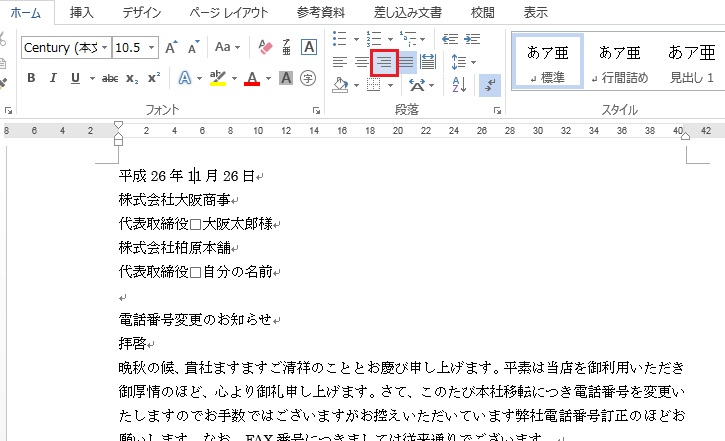
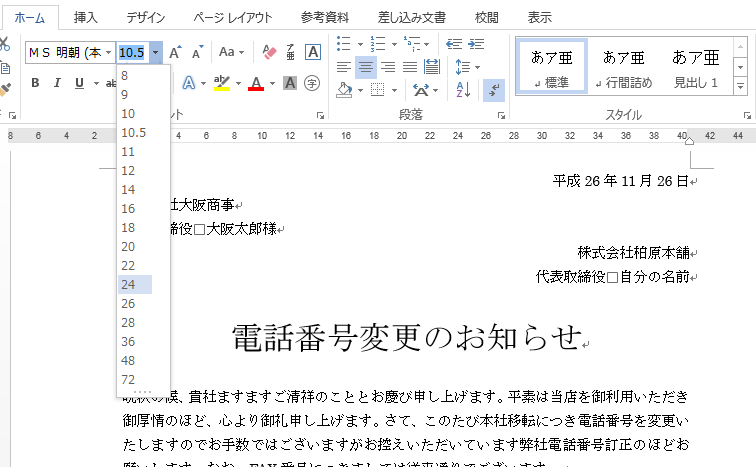
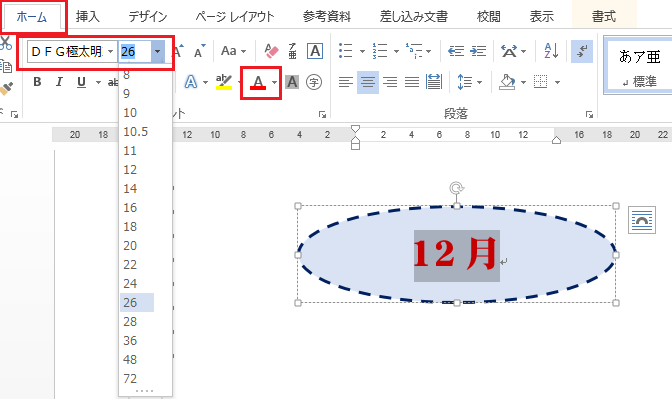
 ホームタブのフォントで書体や文字サイズ、文字の色などを変更します。
ホームタブのフォントで書体や文字サイズ、文字の色などを変更します。
文字サイズを大きくても、テキストボックスの枠は自動で大きくなりませんので文字が途中で切れている状態になることがあります。テキストボックスの角にマウスポインターを合わせ斜めの矢印の状態になったらドラッグして文字全体が表示されるようにテキストボックスの大きさを変更します。マウスポインターの形状が斜めの矢印になってからドラッグしてください。

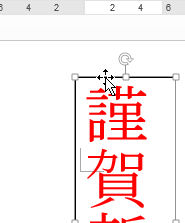
また、テキストボックスが選択(ハンドルと呼ばれる、テキストボックスの周りに線に四角や丸が付いている状態)されている状態で枠線の上にマウスポインターを合わせると十字の矢印にマウスポインターの形状が変わります。この状態でドラッグすると移動することが可能です。

いずれもマウスポインターの形状が変化してからドラッグします。
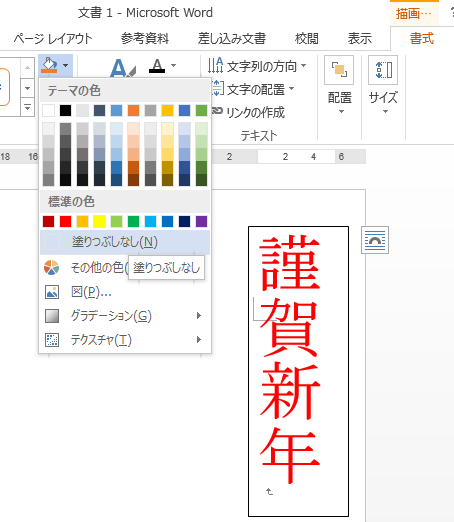
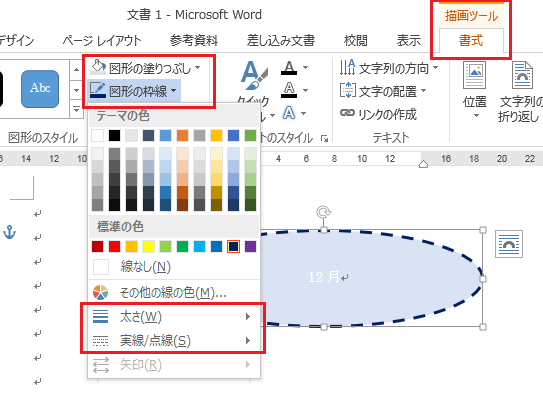
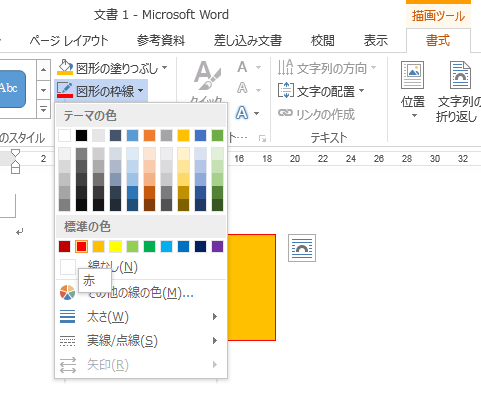
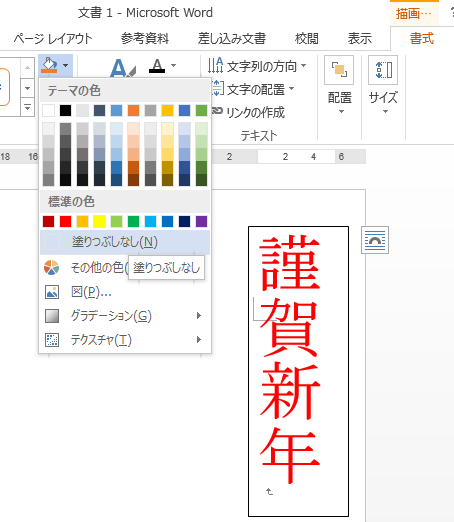
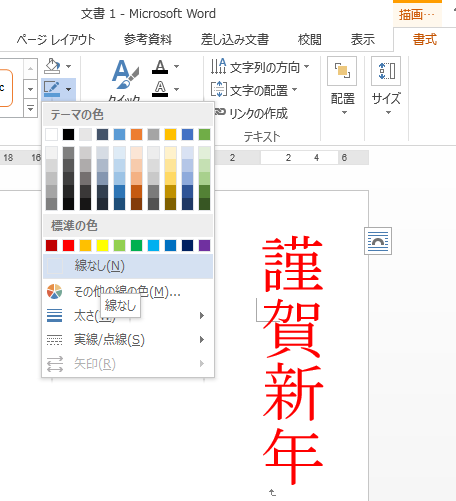
テキストボックスに対してはまだ少しだけ設定しておく項目があります。現在見えているテキストボックスの枠線は印刷されてしまいます。また、テキストボックス同士が重なったり写真やイラスト重なった場合テキストボックスの背景色の白になってしまいます。
枠線と背景色をなしに設定し、透明にしておきます。


イラストや写真などを挿入します。テキストボックス内にカーソルがある状態では、テキストボックス内に画像が入ってしまうので、画像も文字もない余白をクリックしておきます。
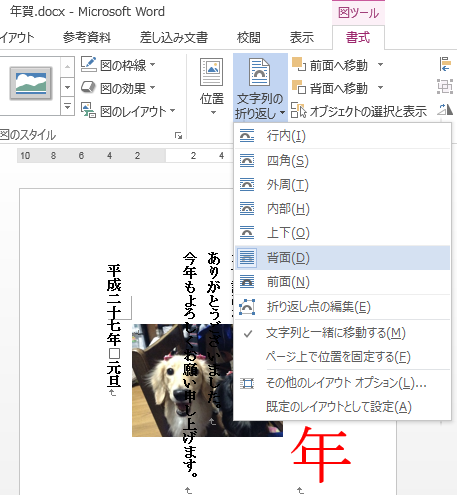
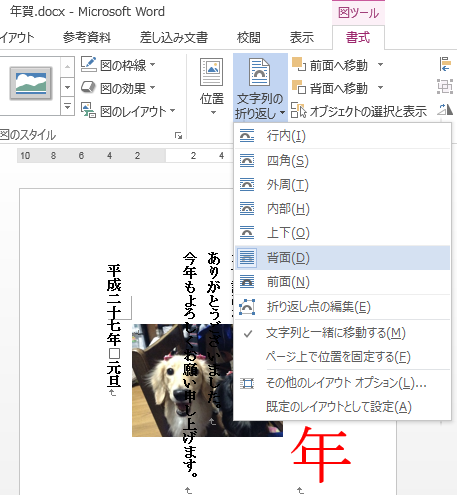
パソコンに接続されたUSBメモリ、SDカードまたはパソコン内のフォルダに使用したい画像がある場合は挿入タブの図から図をクリックします。挿入したい図の保存先、ファイル名を選択します。図が挿入されました。図が選択されていますので、テキストの折り返しを設定します。画像を選択したら表示される図ツールの書式タブの配置からてキスの折り返しから、背面を指定しておくのが今回は都合がいいでしょう。

テキストの折り返しを設定すれば挿入した図はドラッグで自由な位置に移動することができます。逆に言うとテキストの折り返しを設定しておかないと図を自由に移動することができない党ということです。
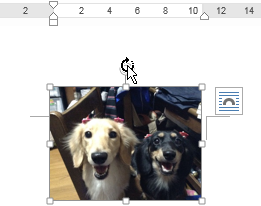
画像をクリックし選択状態にしたらハンドル(枠)が表示されます。一つだけ飛び出した色のついたハンドルは画像を回転させることができます。マウスポインタを合わせて矢印の先に丸い矢印が表示されたらドラッグして画像を回転します。

画像のサイズ調整、位置調整はテイストボックスと同じで角にマウスポインタを合わせて斜め矢印の状態でドラッグすれば大きさの調整ができます。画像の上にマウスポインタを合わせてマウスポインタの先が十字の矢印の状態でドラッグすれば移動することが可能です。
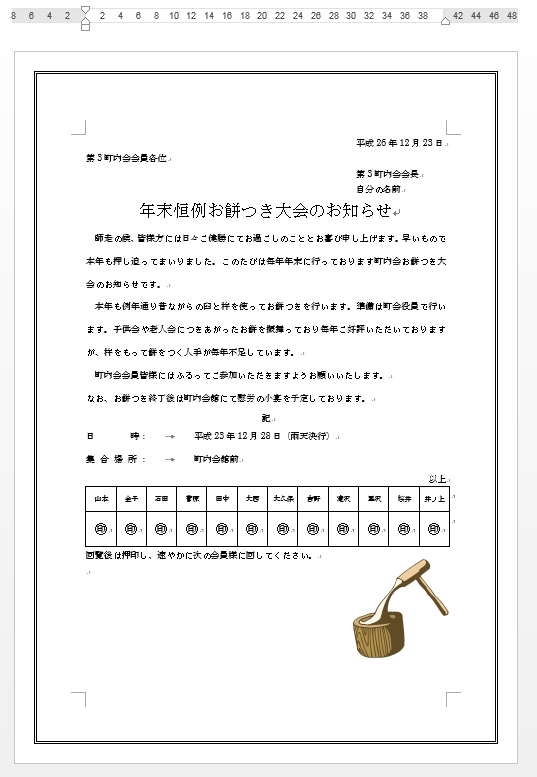
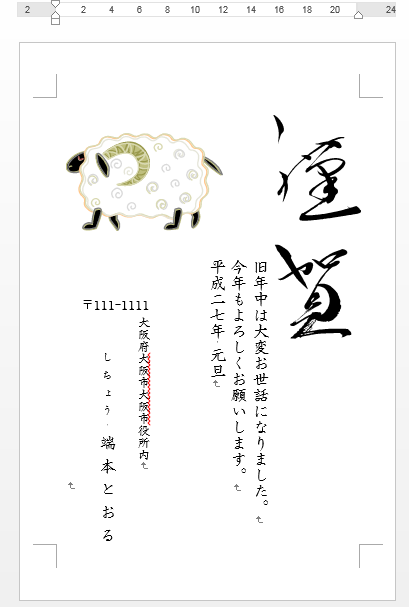
出来上がりサンプルは図ツールの書式タブの図のスタイルでごにょごにょしています。
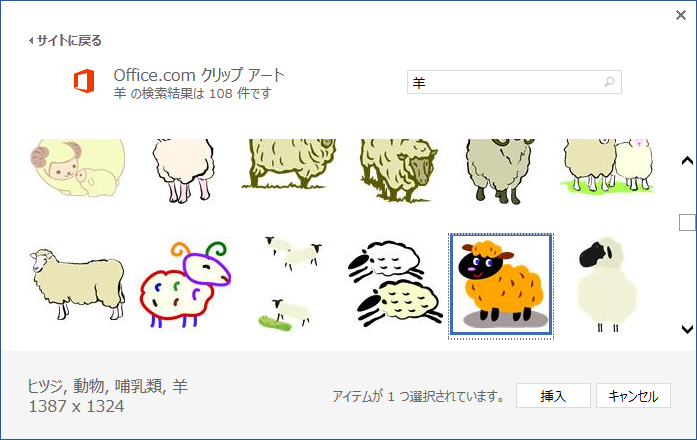
干支や角松などのイラストはクリップアートから挿入することができます。word2013はローカルにクリップアートがありませんのでネット接続の必要があります。
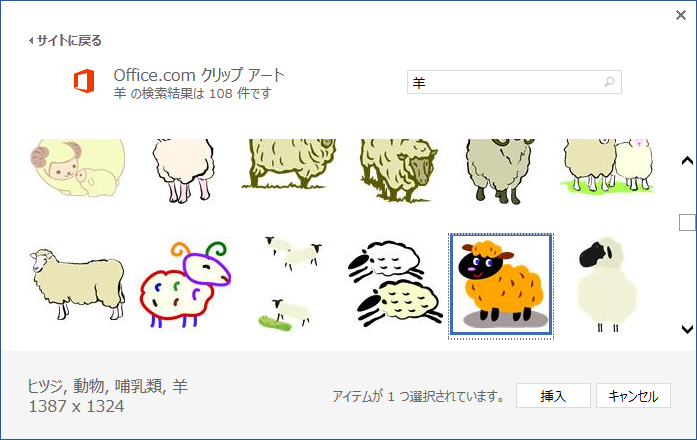
挿入タブの図のクリップアートをクリックします。検索のボックスに年賀状だとか干支だとかを入力します。word2010以前は探す場所にWebが含まれるように、すべてを選択しておくのがいいと思います。


画像をクリックして選択し挿入ボタンをクリックします。(word2010以前は、表示された画像をクリックすることでワード文章に画像が取り込まれます。)この画像もテキストの折り返しで背面を選択しておきましょう。画像のサイズ、回転、移動は先ほどの図と同じ要領で変更可能です。
マイクロソフトのクリップアートオンライン()のサイトはサービスを終了したようですが、officeからの検索には画像を返してくれるようです。
クリップ アート サイトはどこにありますか。
office.microsoft.comで検索ダウンロードが可能なようです。ただ一つずつのダウンロードなのでダウンロード後の使用が面倒です。
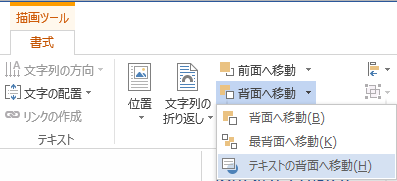
画像同士の重なり関係は図ツールの書式タブの配置から最前面に移動や最背面に移動で変更することが可能です。

文字をテキストボックスで配置しますが、細かいレイアウトを実現するためには出来るだけ1行単位でテキストボックスを分けておくのがポイントになります。
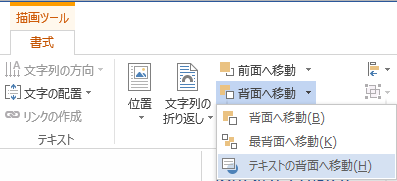
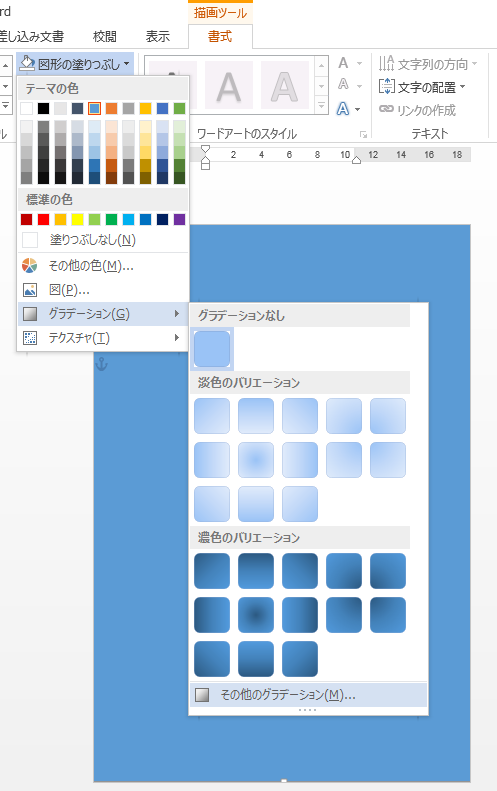
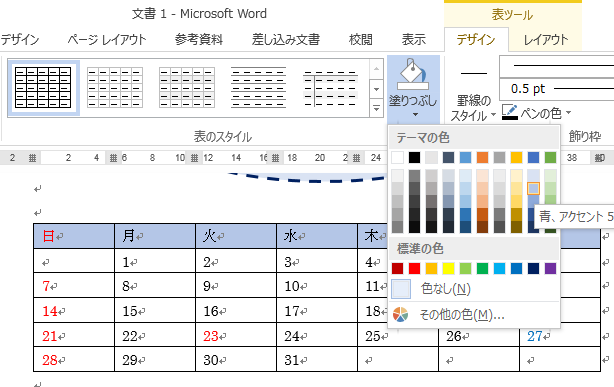
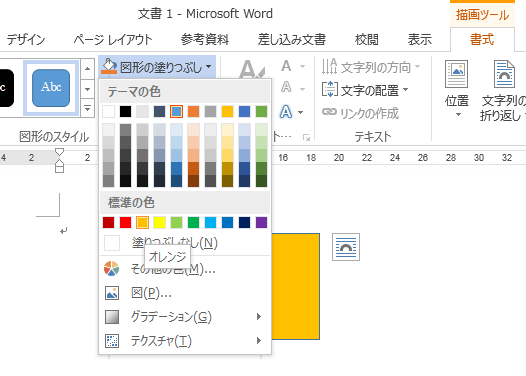
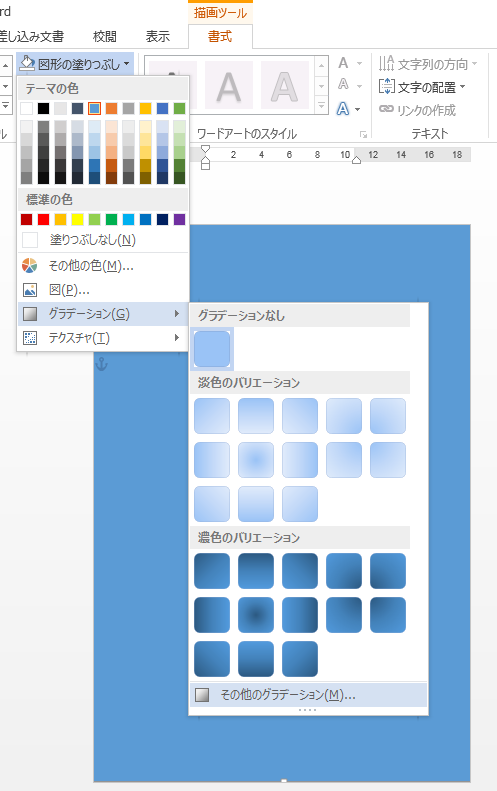
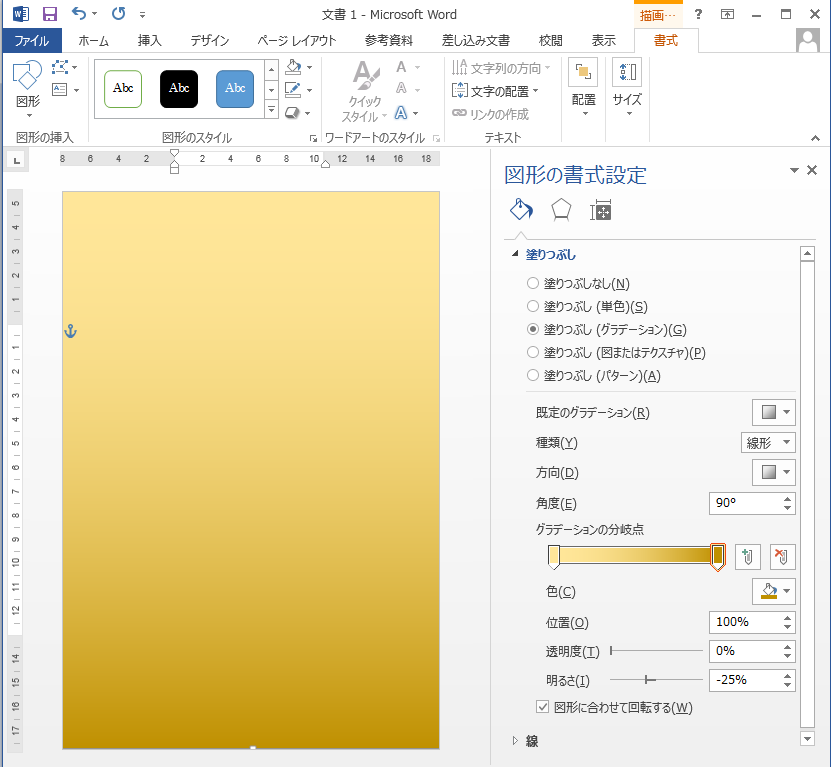
テキストボックス(オートシェイプ)は背景色にグラデーションの指定が可能ですので最背面(テキストの背面に移動を選択)に敷いておくことでまた別の仕上がりになります。はがきいっぱいの大きさの矩形(またはテキストボックス)を描きます。描画ツールの書式の図のスタイルの図形の塗りつぶしからグラデーションをクリックしその他のグラデーションをクリックします。

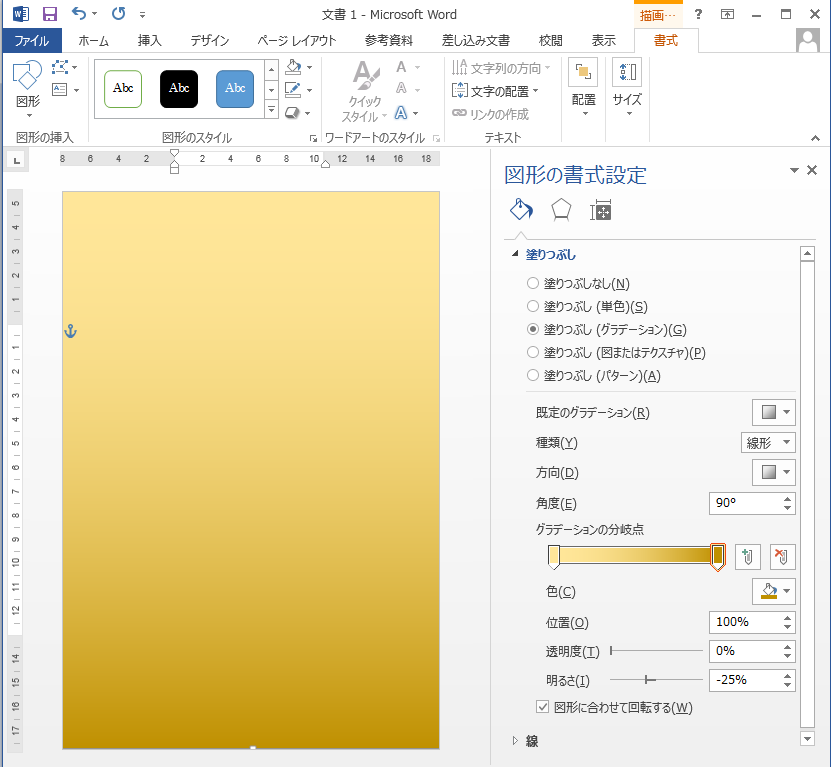
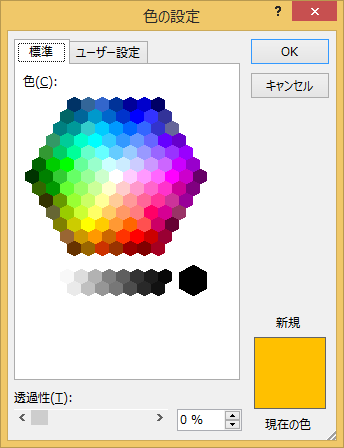
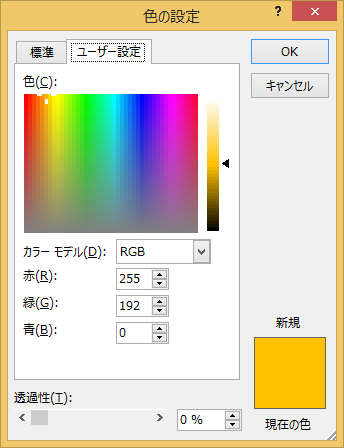
塗りつぶし(グラデ―ション)単色ではない方を選択します。グラデーションの分岐点の矢印の部分をクリックし色を選択します。word2013から3色以上のグラデーションが可能になりました。不要な分岐点はクリックして削除のボタンをクリックします。

作成したグラデーションテキストの背面に設定します。画像がグラデーションの下になっていたらグラデーションをドラッグで移動し見えなくなった画像を前面に移動しグラデーションが最背面になったら完成です。

印刷の際はあまりたくさん一気に印刷するとインク切れに気づかず、かすれたはがきを量産してしまいますので気を付けてください。



























































































 + Tab キーを押して、フリップ 3D を開きます。
+ Tab キーを押して、フリップ 3D を開きます。