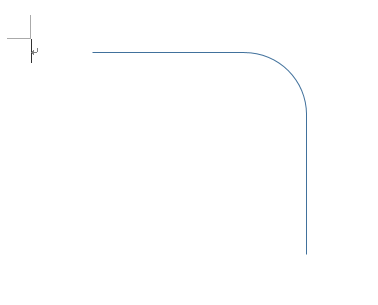
図形で直線カーブ直線を描く
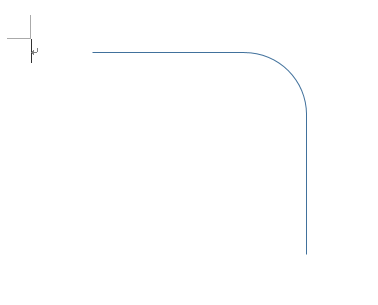
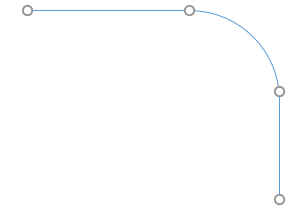
なかなか正解が見つからなかったので経過と結果をご紹介します。下のような直線から曲線そして直線の図形が簡単に書けなかったのでちょっと試行錯誤してみました。

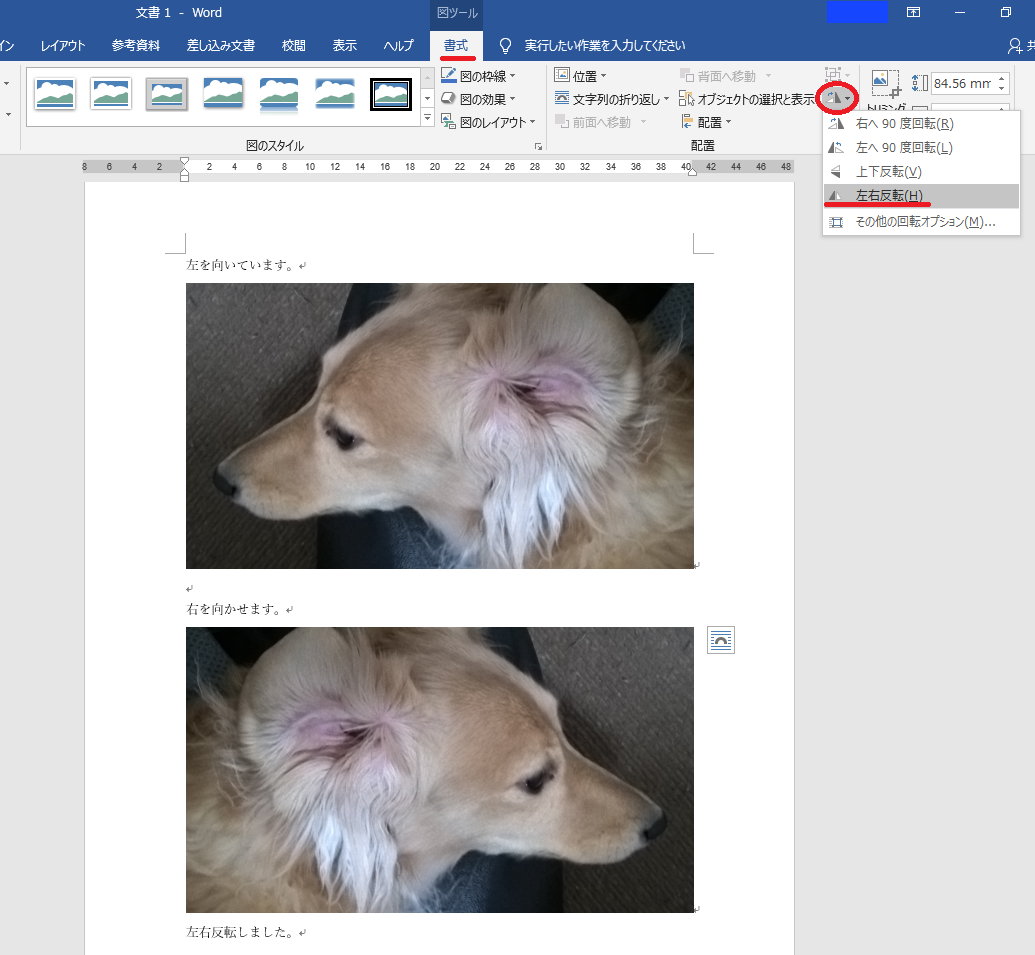
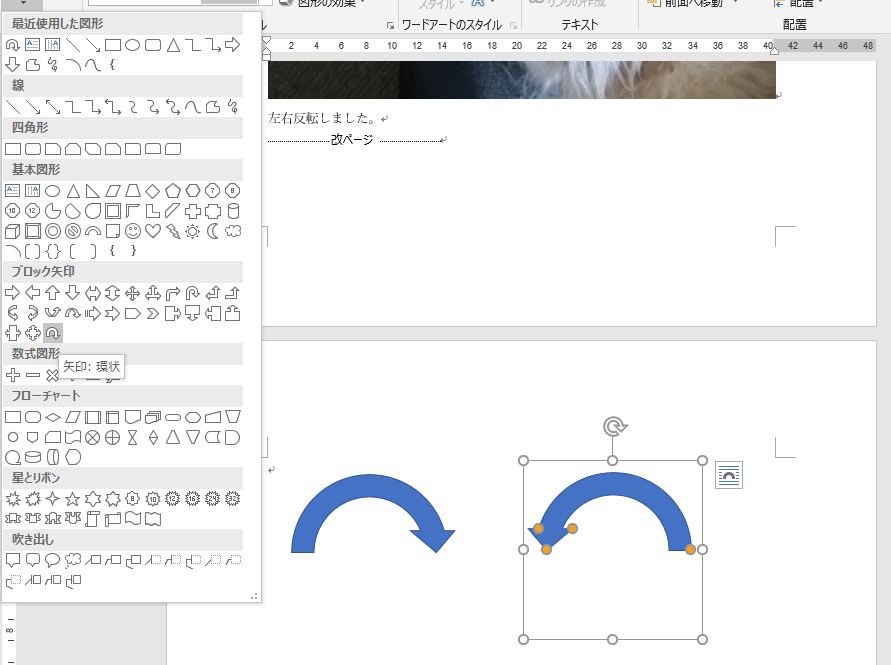
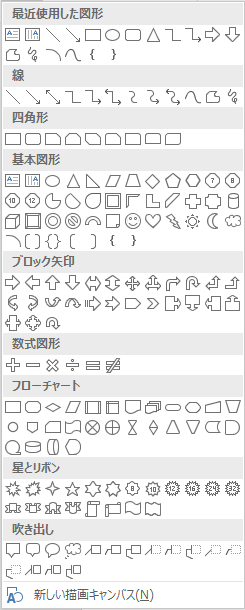
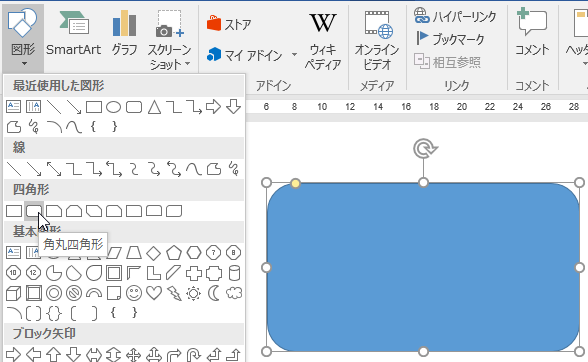
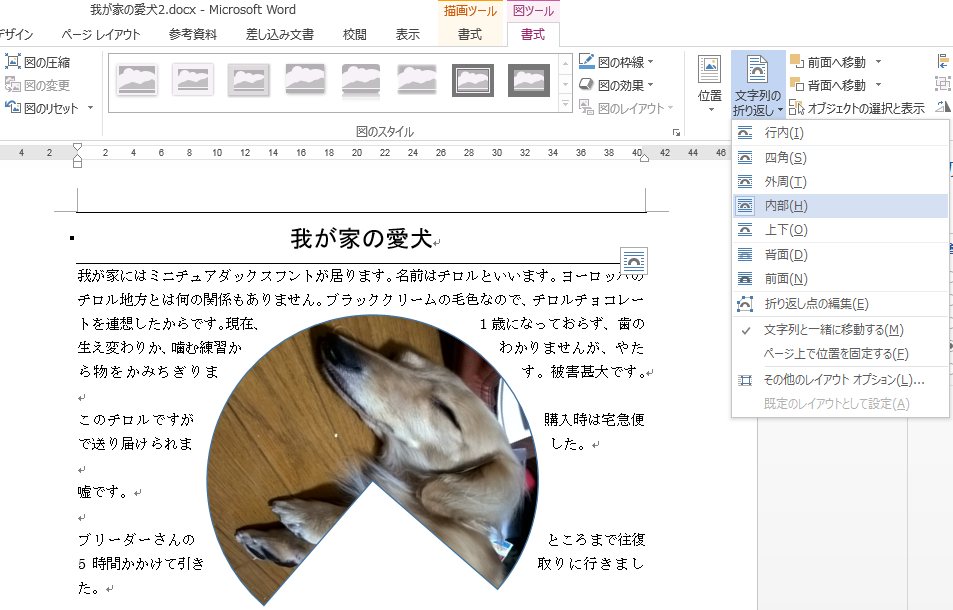
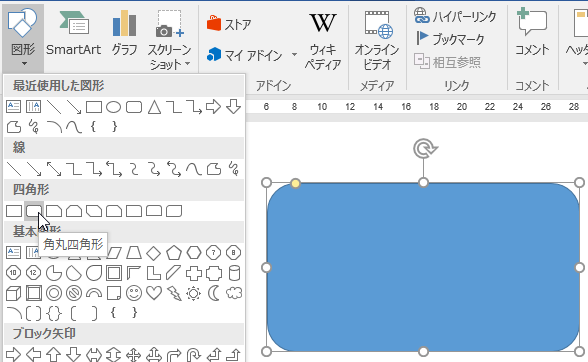
挿入タブの図の図形をクリックすると以下のようなツールが表示されます。この中で曲線が描けるものは沢山ありますがどれも一発で上のような線を引くことができません。
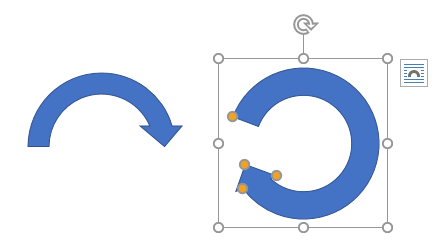
個人的にベターな方法は円弧でカーブの部分を作成し、端に直線を描いてグループ化する方法です。

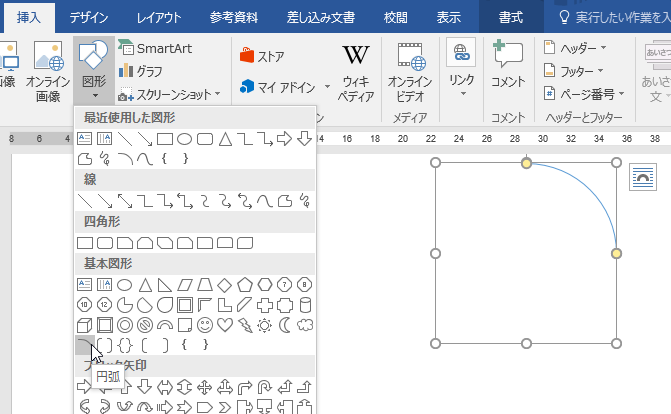
円弧を描きます。SHIFTキーを押したまま描画すると正円の弧が描けます。その弧の端にぴったり合うように直線を2本書きます。
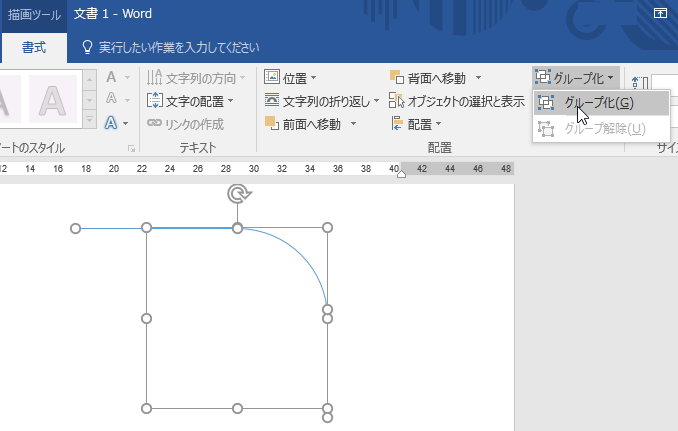
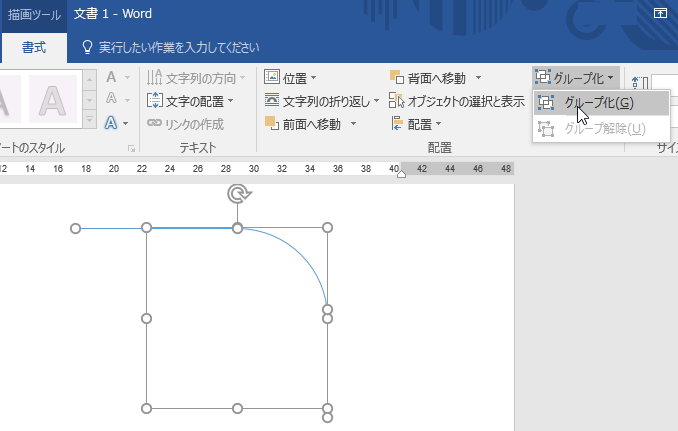
最後に直線、円弧、直線の3つを1つずつCtrlキーを押したまま選択していきます。そうすることで3つ同時に選択した状態になります。描画ツールの書式の配置にあるグループ化ボタンのグループ化をクリックします。

直線、カーブ、直線が1つのグループになりました。これでうまくいきましたが、ちょっと不都合が出る場合があります。
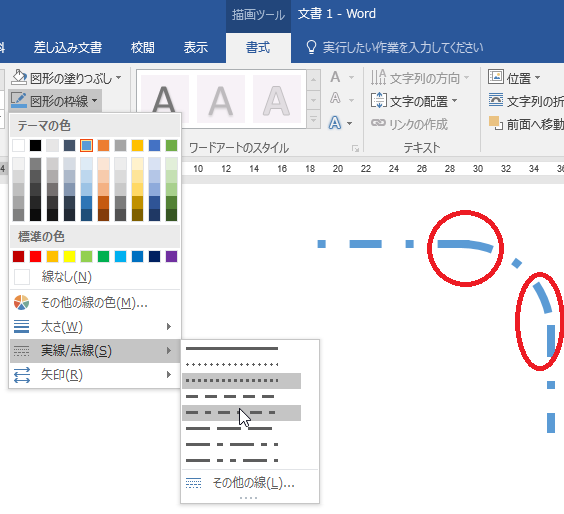
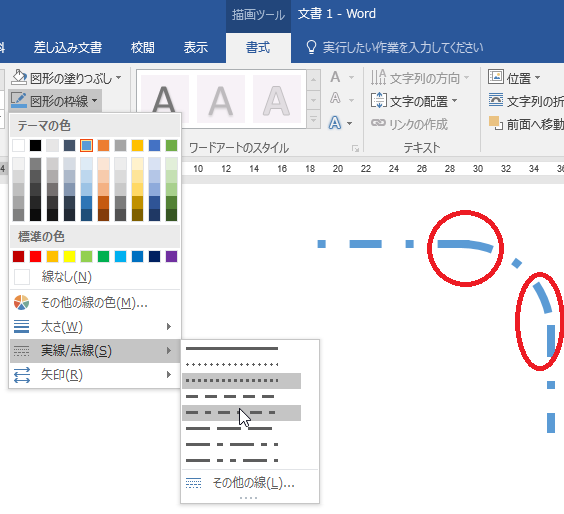
わかりよいように線の太さを変えてから線の種類を変更しました。1点鎖線を適用したのですが、線とカーブのつなぎ目がうまく1点鎖線になっていません。グループ化はされていますが、1点鎖線がそれぞれ個別に適用されてしまっていますのでつなぎ目がうまくってないようです。

他の方法も試してみましたが、うまく直線カーブ直線を描く方法がなかなかありません。曲線を使って書いてみましたが、書けなくはありませんが労力がかかるのと、カーブの度合いの調整が難しいです。あまりに面倒なので曲線ツールで直線カーブ直線を描く方法のご紹介は割愛させていただきます。
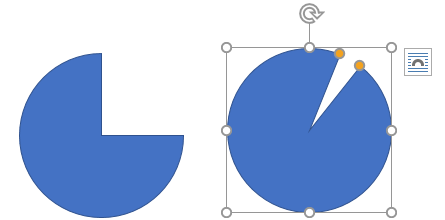
今のところ直線を描くベストな方法は角丸四角形を使うことだと思います。まず角丸四角形を描画します。

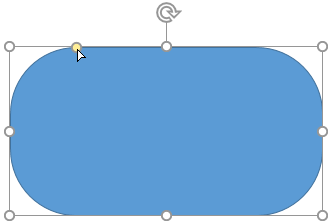
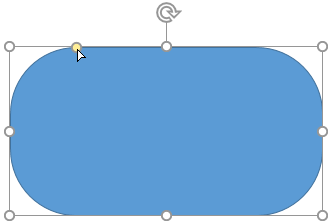
カーブの具合を黄色いハンドルで調整します。図形のカスタマイズ(オートシェープ)を参照してください。あとで変更できなくなりますのでここで確定してしておきます。
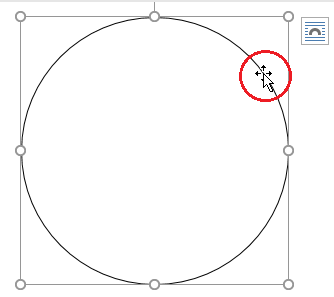
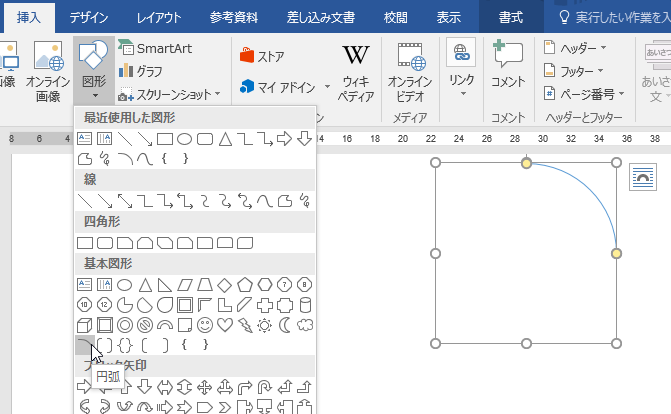
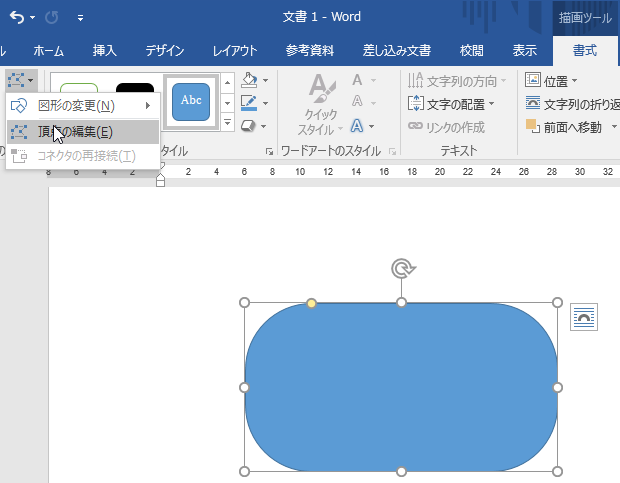
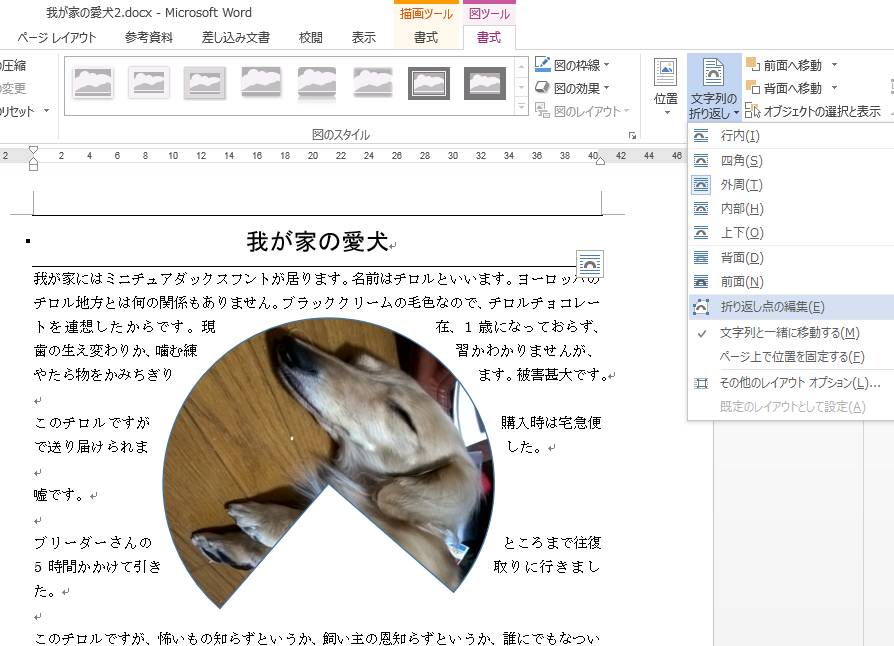
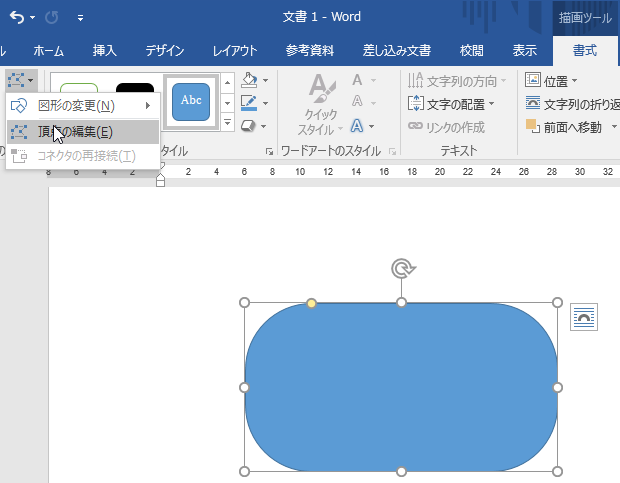
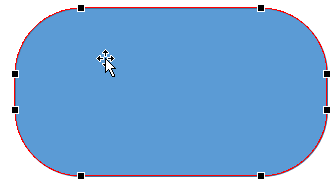
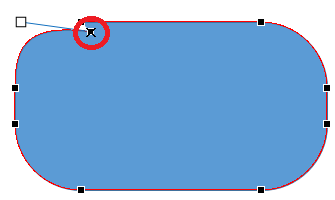
描画ツールの書式の図形の挿入から図形の編集の頂点の編集をクリックします。
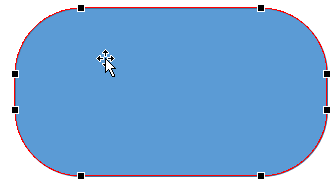
すると直線の始まるところやカーブの始まるところが頂点(黒いハンドル)として表示されます。必要でない部分だけを削除できれば直線カーブ直線だけが残るということです。
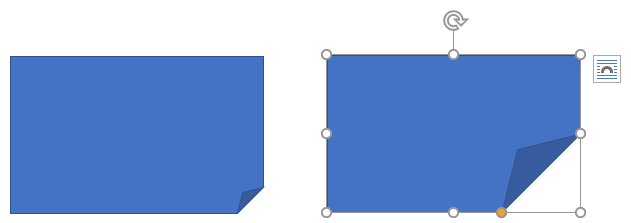
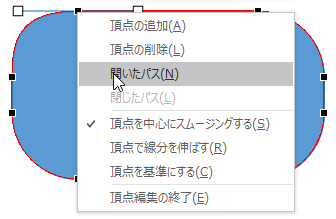
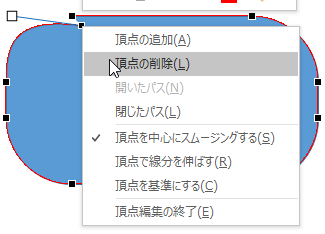
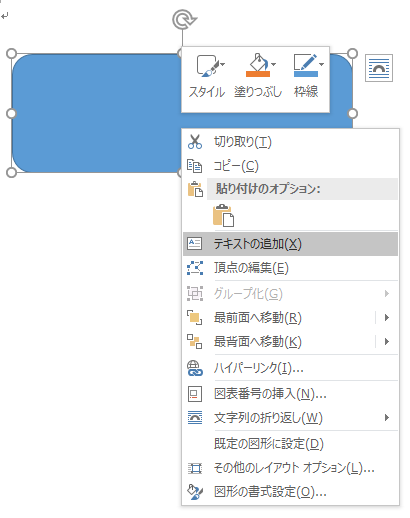
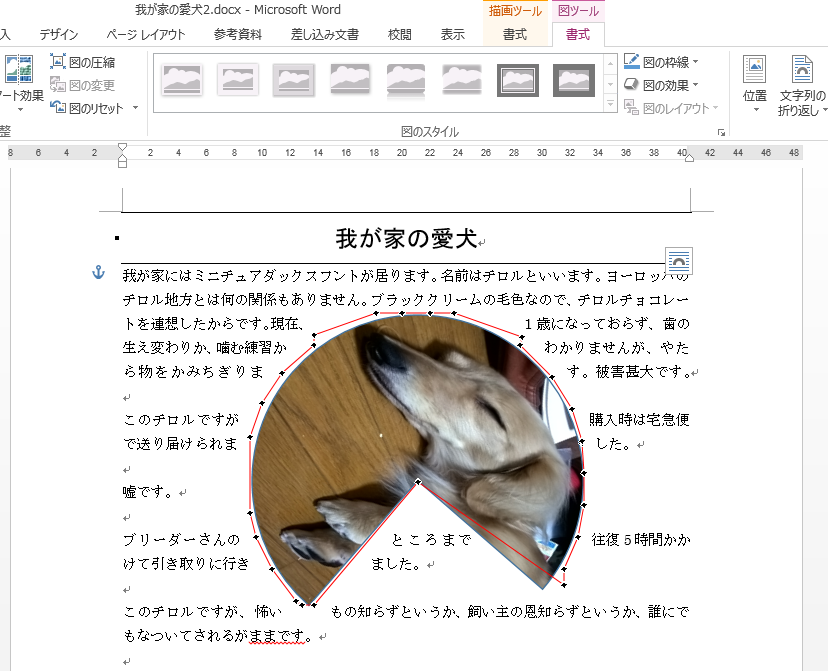
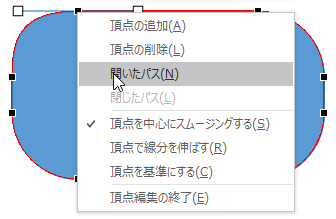
まず角丸四角形の外周をカットします。左上の頂点をクリックして選択します。さらに右クリックするとメニューが表示されますので、開いたパスをクリックします。

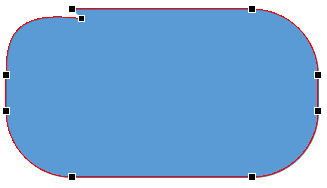
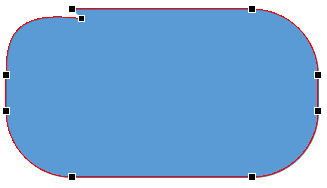
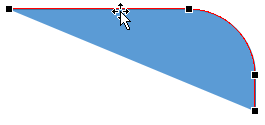
選択した頂点の近くに新しく頂点ができました。選択した頂点でカットされましたので橋が増えた乗田になっています。あとは不要な頂点を1つずつ削除していきます。
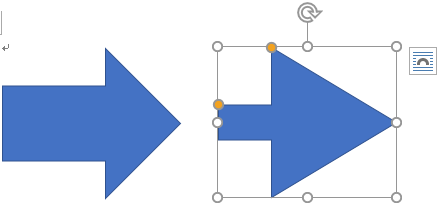
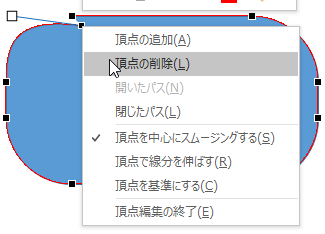
要らない頂点で右クリックし、頂点の削除をクリックします。すると選択した頂点がなくなります。これを不要な頂点すべてで繰り返します。
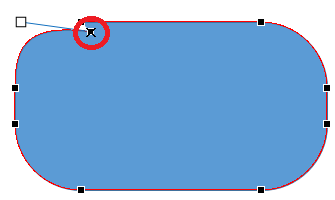
結構めんどくさいものがあります。少し楽な方法としてCtrlキーを押たまま頂点をクリックします。。するとちょうてんが×の形になりますのでDeleteキーをたたきます。この方法でも頂点を削除できます。

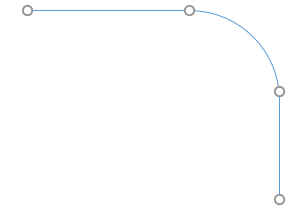
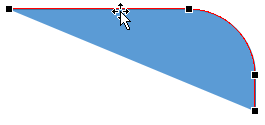
不要な頂点をすべて削除しました。

さいごに図形の塗りつぶしをなしにして線の種類を変更してみました。もともとが1本の線なので1点鎖線もうまく描かれました。